Διαφορά μεταξύ DIV και SPAN Διαφορά μεταξύ

και είναι ετικέτες HTML που ορίζουν στοιχεία σε κώδικα HTML.
HTML (Hypertext Markup Language) είναι δομημένος κώδικας που χρησιμοποιείται για την κατασκευή και εμφάνιση των ιστοσελίδων που επισκέπτονται online, καθημερινά, σε οποιαδήποτε συσκευή.
Άλλες τεχνολογίες και γλώσσες προγραμματισμού μπορούν να ενσωματωθούν με την HTML για την παροχή δυναμικών και προηγμένων λειτουργιών σε έναν ιστότοπο.
Η HTMLείναι μια ευρέως χρησιμοποιούμενη γλώσσα σήμανσης και αναφέρεται στη δομή και τον κώδικα «πίσω» μιας ιστοσελίδας που εμφανίζεται σε ένα πρόγραμμα περιήγησης ιστού.
Το HTML είναι ένα αρχείο κειμένου που χρησιμοποιεί συγκεκριμένο κώδικα (σύνταξη) για να καθορίσει το στυλ, το περιεχόμενο, τη διάταξη και τη μορφή μιας σελίδας. Ο όρος Markup
υποδεικνύει ότι το κείμενο / ο κώδικας προετοιμάζεται για επεξεργασία και παρουσίαση i. μι. σε μια ιστοσελίδα, σε ένα πρόγραμμα περιήγησης ιστού. Η Κοινοπραξία του Παγκοσμίου Ιστού (W3C) [i] αναγνωρίζει το HTML ως μια επίσημη γλώσσα σήμανσης στην ανάπτυξη ιστοσελίδων και ως εκ τούτου, η HTML υποστηρίζεται από τα περισσότερα προγράμματα περιήγησης. Έτσι, οι ιστοσελίδες μπορούν να αναπτυχθούν σε μια αναγνωρισμένη γλώσσα, που ερμηνεύονται εύκολα από διαφορετικά προγράμματα περιήγησης για να αποδώσουν τη σελίδα όπως σχεδιάζει ο σχεδιαστής. Η τρέχουσα έκδοση που χρησιμοποιείται ακόμα είναι HTML4, αλλά σιγά σιγά καταργείται καθώς το HTML5 κερδίζει περισσότερη υποστήριξη και υιοθέτηση για δυναμικές και ανταποκρινόμενες ιστοσελίδες.
Η ανταπόκριση γίνεται ένα θεμελιώδες στοιχείο στην ανάπτυξη ιστοσελίδων για να παρέχει μια ευκολότερη, πιο δυναμική εμπειρία χρήστη, η οποία πρέπει να φιλοξενείται σε πολλές συσκευές, όπως smartphones, tablet και φορητούς υπολογιστές.
Τα Φύλλα Στυλ Cascading (CSS)
καθίστανται αναπόσπαστο κομμάτι για την οικοδόμηση δυναμικών σελίδων και αντιδράσεων. Είναι ένα ξεχωριστό αρχείο που καθορίζει χαρακτηριστικά για κάθε στοιχείο όπως γραμματοσειρά, χρώμα, ευθυγράμμιση - οπότε ο προγραμματιστής δεν έχει δείξει το στυλ του στοιχείου κάθε φορά που χρησιμοποιείται στον κώδικα HTML.Βασική δομή HTML
Για να αξιοποιήσετε στο έπακρο κάθε γλώσσα ανάπτυξης, η προσκόλληση στην τυποποιημένη δομή αρχείων και η καλύτερη δυνατή χρήση σύνταξης είναι το κλειδί για την παροχή σταθερού, σκόπιμου και οπτικά ελκυστικού περιεχομένου ιστού. Μια σελίδα HTML έχει μια δομή που ορίζεται από στοιχεία (που αναφέρονται επίσης ως ετικέτες). Όταν γράφετε τον κώδικα HTML, αυτά τα στοιχεία εμφανίζονται σε ζεύγη - αυτό σημαίνει ότι κάθε ετικέτα χρειάζεται άνοιγμα και κλείσιμο. Μια αρχή και ένα τέλος.
Ένα στοιχείο ανοίγει με τη σύνταξη:
και κλείνει με
. Η κλίση
/ δείχνει το τέλος του ορισμού αυτού του στοιχείου. Τα χαρακτηριστικά και το περιεχόμενο των στοιχείων ορίζονται μεταξύ αυτών των δύο σημείων. Τα ελάχιστα στοιχεία
που απαιτούνται για ένα αρχείο HTML είναι ο ορισμός, (μόνο HTML4) και ετικέτες.
Ο ορισμός DOCTYPE Ο ορισμός (DTD) πρέπει πρώτα να δηλωθεί ως η πρώτη ετικέτα σε ένα αρχείο HTML, οπότε όταν η σελίδα επεξεργάζεται, το πρόγραμμα περιήγησης ξέρει τι είδους αρχείο είναι και επομένως μπορεί να ερμηνεύσει σωστά και εμφάνιση της σελίδας. Στο HTML4, υπάρχουν παραλλαγές του DTD (ανάλογα με τα χαρακτηριστικά και τα στοιχεία σελίδας), αλλά οι πιο τυπικές δηλώσεις θα περιλαμβάνονται ως:
- ή
Το DTD σε HTML5 είναι πολύ απλούστερο:
HTML, HEAD και BODY
Η ετικέτα υποδηλώνει ότι είναι ένα αρχείο HTML και αυτή είναι η ρίζα του στοιχείου HTML που περιέχει όλα τα άλλα επόμενα στοιχεία που ορίζονται μέσα σε αυτό. και η συμπερίληψη μιας ιδιότητας γλώσσας συνιστάται ως βέλτιστη πρακτική. για παράδειγμα:
Απαιτείται στην HTML4, αλλά δεν είναι υποχρεωτική στο HTML5. Είναι ένα στοιχείο που περιέχει άλλα στοιχεία που σχετίζονται με αυτό το μέρος του εγγράφου, όπως ο τίτλος, τα σενάρια αναφοράς, ο καθορισμός στυλ και μεταδεδομένων. Η κλειστή ετικέτα πρέπει να χρησιμοποιηθεί πριν καθορίσετε το
Το στοιχείο περιέχει το κύριο περιεχόμενο της σελίδας, συμπεριλαμβανομένων των πινάκων, του κειμένου, των λιστών κλπ. Αφού κλείσει η ετικέτα, το στοιχείο μπορεί τώρα να τερματιστεί. Η χρήση του νέου στοιχείου HTML5 είναι προαιρετική για τη σελίδα ή για ένα άλλο τμήμα του περιεχομένου.
- HTML Elements
- Η HTML5 έχει δημιουργήσει νέα στοιχεία για ευκολία στην ανάπτυξη και το σχεδιασμό και έχει επίσης αφαιρέσει στοιχεία που χρησιμοποιούνται στο HTML4. Η λίστα διαφορών μεταξύ HTML4 και HTML5 δημοσιεύεται από την Κοινοπραξία World Wide Web (W3C) [ii].
- Το HTML DIV TAG
Παράλληλα με τις βελτιώσεις και τα νέα στοιχεία, σε συνδυασμό με τις προόδους του CSS, ορισμένα στοιχεία μπορούν να χρησιμοποιηθούν με διαφορετικούς, καλύτερους τρόπους από πριν και οι ιστοσελίδες γίνονται όλο και γρηγορότερα. κυτάζω! με το CSS, που χρησιμοποιείται με το HTML5 μπορεί να αντικαταστήσει ορισμένα στοιχεία που χρησιμοποιήθηκαν υπερβολικά, όπως.
Η ετικέτα είναι δημοφιλής όταν διαχωρίζετε περιεχόμενο σε μια σελίδα. Κατά τη δημιουργία αυτού του στοιχείου, εισάγει αυτόματα ένα διάλειμμα
για να διατηρηθεί το κείμενο ή το περιεχόμενο μαζί, αντί να πηγαίνει κείμενο σε ολόκληρη τη σελίδα.
Με την προσβασιμότητα της ιστοσελίδας και τη βελτιστοποίηση μηχανών αναζήτησης, οι τεχνικές καθίστανται αρκετά επιστημονικές και συνιστάται από το WC3 να μην επανέρχεται πάντα στη χρήση σε HTML5.
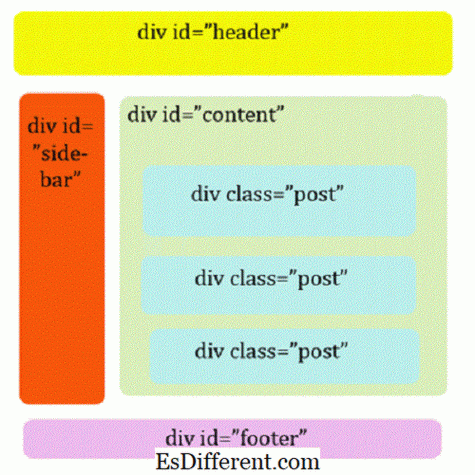
Ως παράδειγμα για μια καθαρά δομημένη αλλά απλή μορφή ιστολογίου, εξετάστε τα νέα στοιχεία HTML5 με CSS αντί να χρησιμοποιήσετε το στοιχείο. χρησιμοποιήστε το στοιχείο για το κύριο περιεχόμενο, το στοιχείο για να επισημάνετε ή να διαχωρίσετε οποιοδήποτε περιεχόμενο στη σελίδα, την κεφαλίδα ή το υποσέλιδο (οπουδήποτε!) και το στοιχείο μπορεί να χρησιμοποιηθεί για τη διατήρηση συνδέσμων μενού ή ομάδας για να περιηγηθείτε από τη σελίδα.
Αυτά τα νέα στοιχεία αναγνωρίζουν εύκολα τον τύπο περιεχομένου χρησιμοποιώντας HTML5. Ωστόσο, η ετικέτα χρησιμοποιείται επίσης με το CSS για τη δημιουργία ανταποκρινόμενων ιστότοπων.
Δημιουργώντας κάθε στοιχείο (με το δικό του αναγνωριστικό ή κλάση), το αρχείο CSS μπορεί να οριστεί για να χειριστεί κάθε στοιχείο.
Το παράδειγμα HTML που ακολουθεί δείχνει ένα παράδειγμα χρήσης πολλαπλών στοιχείων:
Τα παραδείγματα μου
Τα στοιχεία μπορούν να έχουν διαφορετικά χαρακτηριστικά, ειδικά διαφορετικά μεγέθη για ανταπόκριση ανάλογα με το μέγεθος της οθόνης της συσκευής που χρησιμοποιείται.
Ακολουθεί ένα παράδειγμα του τρόπου με τον οποίο κάθε στοιχείο μπορεί να σχεδιαστεί στο αντίστοιχο αρχείο CSS της HTML - με αναφορά σε κάθε ετικέτα
#Εφαρμογή { πλάτος: 800px;
ύψος: αυτόματο περιθώριο-αριστερά: αυτόματα;
margin-left: auto;
}
#Featured {
ύψος: 150px;
Χρώμα φόντου: # CCC;
HTML SPAN TAG
Το στοιχείο είναι ένα στοιχείο γραμμής και δεν διασπάται στις γραμμές εκτός εάν χρησιμοποιείται η ετικέτα break
και το ορισμένο κείμενο (περιεχόμενο) μεταξύ των ανοιχτών και των κλειστών ετικετών εμφανίζεται ως μια γραμμή (από προεπιλογή χωρίς τη χρήση άλλων στοιχείων).
Τα στοιχεία Inline είναι στοιχεία κειμένου στο αρχείο HTML και μπορούν να οριστούν μέσα στη γραμμή ενός άλλου στοιχείου.

Όπως το στοιχείο δεν έχει
που σημαίνει
για βέλτιστη αναφορά. Εμφανίζει ουσιαστικά το περιεχόμενο των στοιχείων ως έχει, αλλά όλες οι εμφανίσεις μπορούν να οριστούν στο CSS για στυλ, αν έχουν επισημανθεί σωστά και έχουν εμπλουτιστεί με άλλα χαρακτηριστικά ή έχουν χειριστεί με JavaScript.
Στο παρακάτω παράδειγμα, το μπλε κείμενο υπογραμμίζει τον τρόπο εμφάνισης του στοιχείου span ως στοιχείο inline με διαφορετικά χαρακτηριστικά από το γονικό του στοιχείο - η παράγραφος p>:
Για να ανοίξετε το παράδειγμα, κάντε κλικ στο εικονίδιο στο κάτω μέρος της σελίδας. Όταν προβάλλεται σε ένα πρόγραμμα περιήγησης στο Web, το κείμενο στο παραπάνω στοιχείο θα εμφανίζεται με διαφορετική γραμματοσειρά στην παράγραφο για να τονιστεί πού πρέπει να κάνει κλικ ο χρήστης για να αποκτήσει πρόσβαση στο παράδειγμα. Σημειώστε ότι δεν υπάρχουν διαφορές μεταξύ των HTML4 και HTML5.